
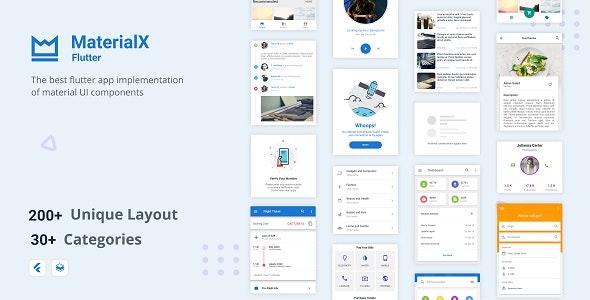
Our main mission is to give flutter app developer reference for material design implementation based on Design Guideline from google
Most of UI problem today is hard to convert UI design concept into flutter source code. So we try to explore and research flutter material design UI as similar as its guidelines design. We bring Material design to the next level.
This UI template ready to use and support your flutter projects, you can pick some part you like and implement it into your code. All folder, file name, class name variable and function method is well organized and well named make this template easy to reuse and customize.
Feature
- Bottom Navigation
- Bottom Sheet
- Buttons Variant
- Card View
- Chips
- Dialog View
- Expansion Panels
- Grid View
- List View
- Menu Variant
- Pickers (Date, Time, Color)
- Progress & Activity
- Sliders
- Snackbars & Toasts
- Steppers
- Tab View
- Form
- Toolbars
- Profile
- No Item Page (Empty State)
- Player (Media)
- Timeline (Social Media)
- Shopping (Ecommerce)
- Search Page
- Dashboard
- Article
- Slider Image
- Ripple Effect
- Well Documented
- Clean & Neat Code (Relative)
WHAT YOU GET
- Full FLutter Source Code
- Project Documentation
| File Name | |
| File Size | 5.00 MB |
| Demo Link | Demo Link |
| Version | v2.2 |
| Original Price | 36$ |


please update 🙂